はじめに
Virtual Studio Code(VS Code)は、Microsoftが提供する人気の高いコードエディターです。VS Codeには様々な拡張機能があり、その中でも「Remote – SSH」は開発者にとって非常に便利な機能です。

本記事では、Remote – SSH拡張機能の概要と導入方法、リモートサーバーでのファイル編集・デバッグの方法、よくあるトラブルと解決方法について解説します。リモートサーバー内のファイルを直接編集して開発したい方は、ぜひ参考にしてください。

Oracle VM VirtualBoxを使用して、Windows端末上に開発用Linuxサーバーを建てて作業するので、開発用Linuxサーバーのファイルを直接編集できるRemote – SSHは必須です。
※ Oracle VM VirtualBoxを用いて、Linux環境を構築する記事も書きますね
Remote – SSHの導入方法
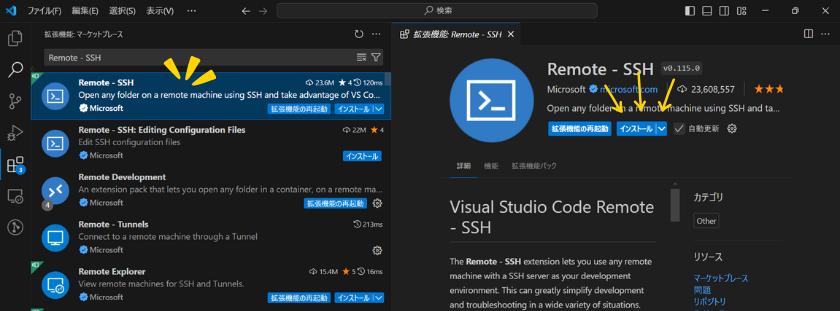
Remote – SSH拡張機能の導入は簡単です。VS Codeのエクステンションマーケットプレイスから
「Remote – SSH」を検索し、インストールしましょう。

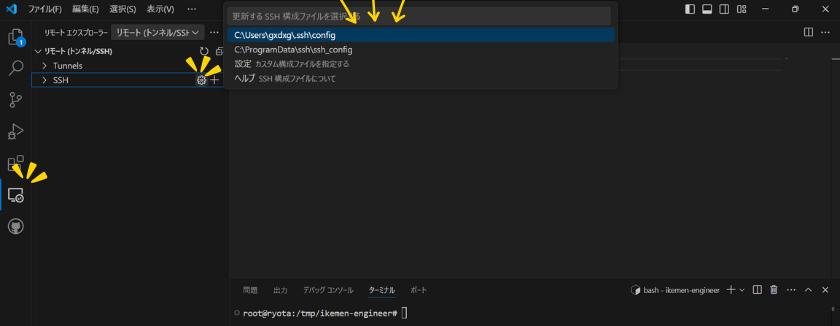
インストール後は、VS Code左下のリモート接続アイコンをクリックして、SSHの歯車マークをクリック後に.ssh配下のconfigファイルを選択します。(大体候補の一番上に出てくる)

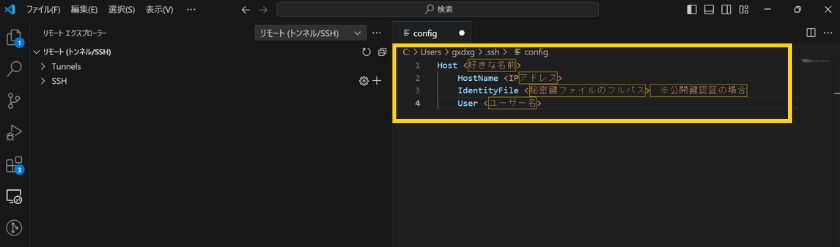
configファイルは以下のように設定します。
Host <好きな名前>
HostName <IPアドレス>
IdentityFile <秘密鍵ファイルのフルパス> ※ 公開鍵認証の場合
User <ユーザー名>
Remote – SSHの仕組み
Remote – SSH拡張機能は、VS CodeとリモートサーバーをSSH接続することで、ローカル環境と同じように開発できるようにしてくれます。
余談ですが、cmdなどのターミナルからsshコマンドで繋げる場合は以下のコマンドですね!
ssh -p <ポート番号> <ユーザー名>@<IPアドレス>話を戻しますが、Remote – SSH拡張機能では、リモートサーバー上に.vscode-serverというディレクトリが作られて、その中にいろんな機能を持ったファイルが作られてそれが動くことで機能を実現しているみたいです。
サーバーのリソースを消費すること、空いてるポートを勝手に使うことは気をつけた方が良いみたいですね。
実践:リモートサーバーでのファイル編集・デバッグ
Remote – SSHを使ったリモート開発の流れは以下の通りです。
- VS CodeからリモートサーバーにSSH接続
- リモートサーバー上のファイルやフォルダを開く
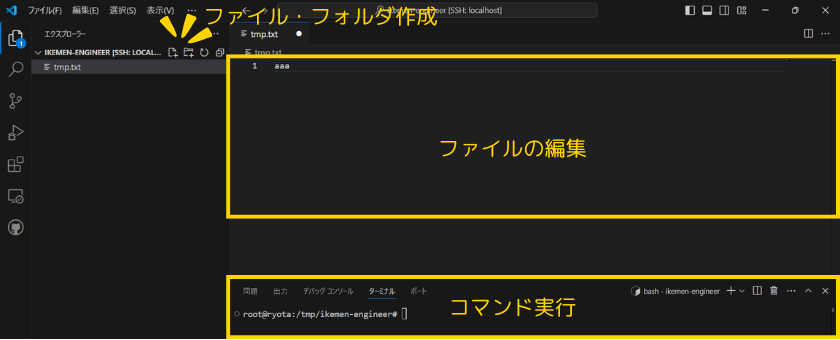
- ファイルの編集、ターミナルからのコマンド実行、デバッグの実行など
- 変更内容をリモートサーバーに反映

リモートサーバー上のファイルを直接編集できるため、ローカル環境とリモート環境の同期を気にする必要がなくなります。デバッグ時にリモートサーバーの実行環境を活用できるのも大きなメリットです。
よくあるトラブルと解決方法
Remote – SSHを使う上で考えられるトラブルと解決方法は以下の通りです。
- SSHキーの認証に失敗する
- 公開鍵認証の設定が正しく行われているか確認する
- SSHクライアントの設定を確認する
- リモートサーバーに接続できない
- ファイアウォールの設定を確認する
- SSHポートが開放されているか確認する
- rootユーザーでリモートログインが許可されていない
- リモートサーバー上の/
etc/ssh/sshd_configのPermitRootLoging yesに設定する
- リモートサーバー上の/
- よく分からないがRemote – SSHのゾンビプロセスが生きていてうまく接続できない
setting.jsonの"remote.SSH.useExecServer": falseにする- リモートサーバーにインストールされた
.vscode-serverを一度削除する
まとめ
本記事では、VS Code の「Remote – SSH」拡張機能について解説しました。リモートサーバーに接続し、そのサーバー上のファイルを直接編集・デバッグできるこの機能は、開発者にとって大変便利です。
リモート開発には様々な利点がありますが、セキュリティやネットワーク速度への配慮も必要です。Remote – SSHを上手く活用することで、快適なリモート開発環境を手に入れることができるでしょう。



コメント