はじめに
私事で恐縮ですが、最近結婚しまして、結婚式会場の選定中でございます。
各SNSや結婚情報サイトを行き来して検索するので、一気に検索したなあという思いから作成しました。
今回はWordPress(このブログ)のカスタムHTMLを使用して、
検索欄に検索したいキーワードをいれて、検索ボタンを押すと、
チェックボックスにチェックをいれた各サイトに対して、別タブで検索するような動作をします。
マルチ検索欄の作り方と仕組み
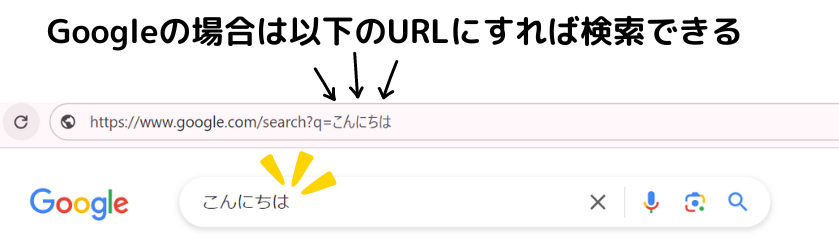
検索したいサイトに手動で検索して、URKを解析してどのようなURLを作成すれば検索した状態で開けるかを確認します。

そしたら検索したいサイト分の各キー(ID)とページのURLを持った辞書型の配列を用意して、
検索ボタンが押された際に、各キー(ID)を持つチェックボックスにチェックが入っていた場合に
検索キーワードをいれたURLを別タブで開きます。
// 辞書型の配列
const searchURLGoogle = {
"google": 'https://www.google.com/search?q=',
"google_map": 'https://www.google.com/maps/search/',
}
// キーのIDを持つ要素にチェックが入っているか取得する
document.getElementById(key).checked実際のコード
<div style="display: flex; align-items: center;">
<input type="text" id="search-keyword" placeholder="キーワードを入力" style="flex: 1; padding: 10px; font-size: 16px; margin-right: 10px;">
<button onclick="searchMulti()" style="padding: 10px 20px; font-size: 16px;">検索</button>
</div>
<fieldset>
<legend>Google</legend>
<div>
<input type="checkbox" id="google" name="google" value="google" checked/>
<label for="google"> Google</label>
</div>
<div>
<input type="checkbox" id="google_map" name="google_map" value="google_map" />
<label for="google_map">Google Map</label>
</div>
</fieldset>
<fieldset>
<legend>SNS</legend>
<div>
<input type="checkbox" id="x" name="x" value="x" />
<label for="x"> X(Twitter)</label>
</div>
<div>
<input type="checkbox" id="instagram" name="instagram" value="instagram" />
<label for="instagram">Instagram</label>
</div>
<div>
<input type="checkbox" id="youtube" name="youtube" value="youtube" />
<label for="youtube">YouTube</label>
</div>
<div>
<input type="checkbox" id="tiktok" name="tiktok" value="tiktok" />
<label for="tiktok">TikTok
</div>
</fieldset>
<fieldset>
<legend>結婚情報サイト</legend>
<div>
<input type="checkbox" id="zexy" name="zexy" value="zexy" />
<label for="zexy"> ゼクシィ</label>
</div>
<div>
<input type="checkbox" id="hanayume" name="hanayume" value="hanayume" />
<label for="hanayume">Hanayune</label>
</div>
<div>
<input type="checkbox" id="mynavi-wedding" name="mynavi-wedding" value="mynavi-wedding" />
<label for="mynavi-wedding">マイナビウエディング</label>
</div>
<div>
<input type="checkbox" id="mwed" name="mwed" value="mwed" />
<label for="mwed">みんなのウエディング</label>
</div>
<div>
<input type="checkbox" id="wedding-park" name="wedding-park" value="wedding-park" />
<label for="wedding-park">Wedding Park</label>
</div>
</fieldset>
<script>
function searchMulti() {
const searchURLGoogle = {
"google": 'https://www.google.com/search?q=',
"google_map": 'https://www.google.com/maps/search/',
}
const searchURLSNS = {
"x": 'https://twitter.com/search?q=',
"instagram": 'https://www.instagram.com/explore/search/keyword/?q=%23',
"youtube": 'https://www.youtube.com/results?search_query=',
"tiktok": 'https://www.tiktok.com/search?q=',
}
const searchURLWedding = {
"zexy": 'https://zexy.net/fwSearch/?FS=FW&freeWord=',
"hanayume": 'https://hana-yume.net/search/hallList/?sg_hs%5Bhall_kana%5D=',
"mynavi-wedding": 'https://wedding.mynavi.jp/search/freeword/?freeword=',
"mwed": 'https://www.mwed.jp/search?query=',
"wedding-park": 'https://www.weddingpark.net/freeword/?keyword=',
}
var keyword = document.getElementById('search-keyword').value;
if (keyword){
// Google系
Object.entries(searchURLGoogle).forEach(([key, value]) => {
checked = document.getElementById(key).checked;
if (checked) {
console.log(value + encodeURIComponent(keyword));
window.open(value + encodeURIComponent(keyword), '_blank');
}
});
// Google系
Object.entries(searchURLSNS).forEach(([key, value]) => {
checked = document.getElementById(key).checked;
if (checked) {
console.log(value + encodeURIComponent(keyword));
window.open(value + encodeURIComponent(keyword), '_blank');
}
});
// Google系
Object.entries(searchURLWedding).forEach(([key, value]) => {
checked = document.getElementById(key).checked;
if (checked) {
console.log(value + encodeURIComponent(keyword));
window.open(value + encodeURIComponent(keyword), '_blank');
}
});
}else {
alert("キーワードを入力してください");
}
}
</script>まとめ
マルチ検索欄どうでしたでしょうか?カテゴリを一気にチェックできたり、生成AIに情報をまとめさせるのもありだなあと思いつつまあ一旦はこれで結婚式場のリサーチをしていきます。






コメント